One of our biggest accomplishments this sprint is presenting our lo-fi prototype during our bi-weekly meeting to our Community Partner, Nigel. It was really rewarding to be able to deliver a working, albeit rough, draft of our proposed solution to the problem. It was cool presenting him with a rough draft of our envisioned solution to the problem, as up until that point we had been researching potential options and asking general questions during our meetings with him. Since Nigel doesn’t have a technical background, we were only able to get his opinion on the end user perspective of our website. We asked for his preference on different access levels, features, and the general layout of our website, which has helped us start to finalize our lo-fi prototype!
We all felt motivated as Nigel voiced that our solution would greatly help with their problem and loved what we had come up with. We followed up via Teams with the Capital Regional District’s IT support staff, Jon, to confirm our idea. He started to describe the roadblocks we would face with our problems. We were all concerned with our situation in the project, and were feeling uneasy as we thought we would have to pivot our approach. After we called Jon, we were able to better understand the constraints we had previously mentioned. We would need a very detailed system specification to get approval from various teams involved with the Capital Regional District, which just isn’t feasible at this time but not impossible. It was reassuring knowing we could still deliver a valuable solution within the partnership timeline and had Jon’s support moving foward.
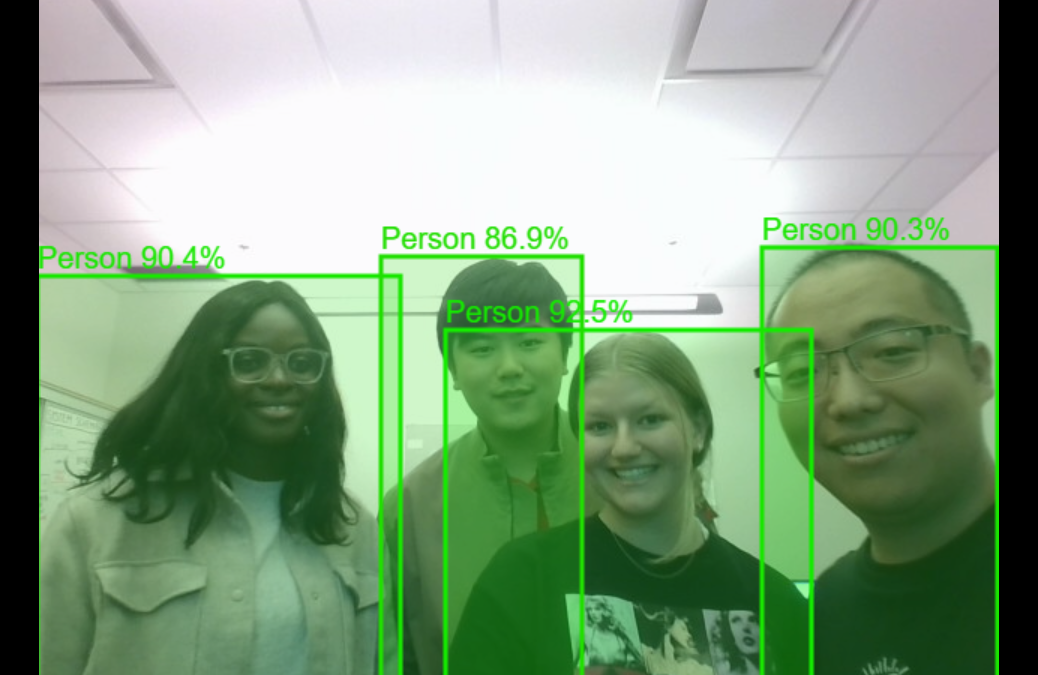
With the scope and direction of our project firmly established and supported, our next step was to identify the skill set required to bring our web app prototype to life. It became evident that both front-end and back-end development would be crucial. After conducting comprehensive research on available tools, we selected React for our front-end development, given its status as the most popular open-source software. For our back-end development, we opted for Django, a choice aligned with our use of Python for training and deploying our custom YOLO (You Only Look Once) model. Django’s robust support for the Python language further reinforced our decision. Our project, designed to detect fire, smoke, and human trespassing, demanded a specialized dataset. We embarked on the task of training a YOLO model with a dataset tailored to these specific objects. While we conducted initial tests using both pre-existing online models and models trained in-house, further research is planned for the upcoming sprints to refine and optimize our object detection capabilities.
During our bi-weekly playback, there was a notable difference in the audience as we had approximately 40 students from Claremont Secondary School and their directors in attendance. Before these presentations, we felt a mix of excitement and nervousness. However, the supportive audience helped transform our anxiety into confidence to present our project passionately and effectively. To make our projects more understandable to them, we simplified our presentation, enabling us to introduce our projects. This introduction covered their origins, significance, our progress to date, and our proposed solutions. Additionally, during this sprint, INSPIRE hosted the Women in Engineering Mixer, where we delivered a pitch outlining our project. These experiences have not only enhanced our proficiency in public speaking and pitching but have also instilled a heightened level of confidence in our ability to present our project effectively.
In summary, this sprint was marked by a transition from concept to tangible prototype presentation, a pivotal discussion with Jon that streamlined our project’s direction, and the strategic selection of development tools and model training. These milestones collectively position us for the next phases of development and fine-tuning in our endeavor to provide a valuable solution for our Community Partner.